TEKNOLOGIA NEWS – Ternyata membuat aplikasi di Android dan Iphone yang sama persis dengan tampilan website itu bisa dilakukan dengan membuat PWA (Progressive Web Apps).
Mengetahui apa itu PWA bisa dilihat dilaman web.dev, dan menurut laman tersebut Progressive Web Apps (PWA) adalah aplikasi web yang dibuat dan disempurnakan dengan API modern untuk menghadirkan kemampuan, keandalan, dan kemudahan pemasangan yang ditingkatkan sambil menjangkau siapa pun, di mana pun, di perangkat apa pun, semuanya dengan basis kode tunggal.
Meskipun Cilacap.info bukan laman besar dan mungkin juga tidak spesial, akan tetapi perihal Core Web Vitals sangat diperhatikan, termasuk terkait PWA ini.
Sementara itu, berawal ketika sedang melihat performa website setelah mengutak-atik web server Nginx untuk mengatur Cache agar performanya lumayan, Cilacap.info menemukan data Lighthouse terkait PWA yang skornya tidak bagus di laman webpagetest.org.
Sebelumnya di tool webpagetest.org, cilacap.info juga menemukan jquery versi lawas yang menyebabkan webpage security scorenya buruk dan terdapat peringatan vulnerabilities. Baca : Cara Mengatasi Peringatan Vulnerabilities Jquery dan Bootstrap.
Menurut cilacap.info, webpagetest.org ini tool yang sangat komplit, buktinya kami jadi mengetahui tentang adanya Vulnerabilities dan PWA.
Melihat hal itu, Cilacap.info kemudian mencoba membuat laman kami ini agar support PWA dengan menambahkan file Javascript dan Json serta menambahkan meta manifest, icon, javascript serta pendukung lainnya untuk membuat laman PWA.
Dalam menerapkannya, Cilacap.info pastinya membutuhkan Plugins Custom, pasalnya laman ini bukan multisite bukan pula menggunakan subdomain mapping.
Sehingga untuk merender Manifest Json dan Javascript yang sesuai dengan masing-masing domain maupun subdomain dibutuhkan Plugins Custom dan juga rewrite.
Kenapa Rewrite?, dengan rewrite meskipun cilacap.info tidak mempunyai file seperti sitemap.xml, manifest.json, robots.txt pada file manager, namun jika diakses pada browser bisa dan support. Inilah fungsinya rewrite rules sehingga jika dibuka https://www.cilacap.info/manifest.json atau https://wiki.cilacap.info/manifest.json itu sesuai dengan judul, deskripsi dan url pada tiap-tiap subdomain maupun main domain.
Langkah membuat javascript dan json via php ini harus sesuai dengan fungsinya, jika akan membuat json, maka harus menambahkan header content-type text/json demikian juga pada javascript text/javascript.
Setelah semua itu dibuat, maka tinggal menambahkan link url script sebelum /head atau sebelum /footer untuk memanggil javascript dan json yang telah dibuat.
Setelah semua proses dibuat, sekarang laman ini beserta subdomainya telah support PWA (Progressive Web Apps) dengan tampilan laman yang sama persis ketika dibuka di chrome, microsoft edge, firefox dan lainnya.
Menerapkan website agar support PWA setelah kami amati, ternyata tanpa kami membuat aplikasi android di playstore, PWA ini telah membuatkan aplikasi mobile website maupun desktop.
Caranya untuk menginstall aplikasinya, pengunjung bisa mengunjungi laman kami melalui chrome, microsoft edge, atau firefox.
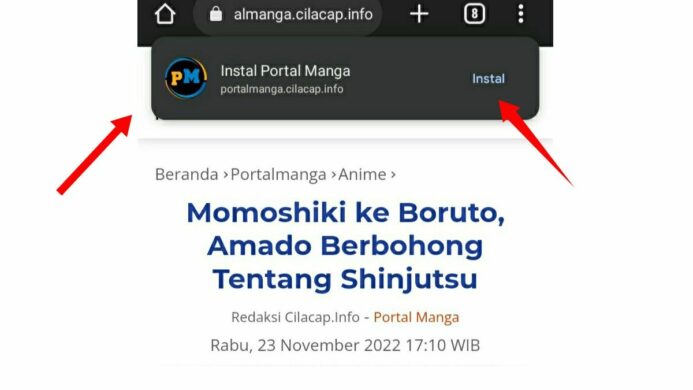
Namun akun dari browser harus dalam status login dan buka di browser biasa bukan Incognito Tabs (Tab Samaran), kemudian ketika mengakses laman kami di browser, maka akan terdapat Pop-UP yang memberitahukan kepada pengunjung untuk menginstall. Setelah diinstall, maka laman kami akan terpasang baik di smartphone maupun desktop.
Selain daripada itu, aplikasinya pun tidak berat dan sangat mirip tampilannya ketika diakses via Chrome, Microsoft Edge maupun Firefox.