Langkah membuat javascript dan json via php ini harus sesuai dengan fungsinya, jika akan membuat json, maka harus menambahkan header content-type text/json demikian juga pada javascript text/javascript.
Setelah semua itu dibuat, maka tinggal menambahkan link url script sebelum /head atau sebelum /footer untuk memanggil javascript dan json yang telah dibuat.
Setelah semua proses dibuat, sekarang laman ini beserta subdomainya telah support PWA (Progressive Web Apps) dengan tampilan laman yang sama persis ketika dibuka di chrome, microsoft edge, firefox dan lainnya.
Menerapkan website agar support PWA setelah kami amati, ternyata tanpa kami membuat aplikasi android di playstore, PWA ini telah membuatkan aplikasi mobile website maupun desktop.
Caranya untuk menginstall aplikasinya, pengunjung bisa mengunjungi laman kami melalui chrome, microsoft edge, atau firefox.
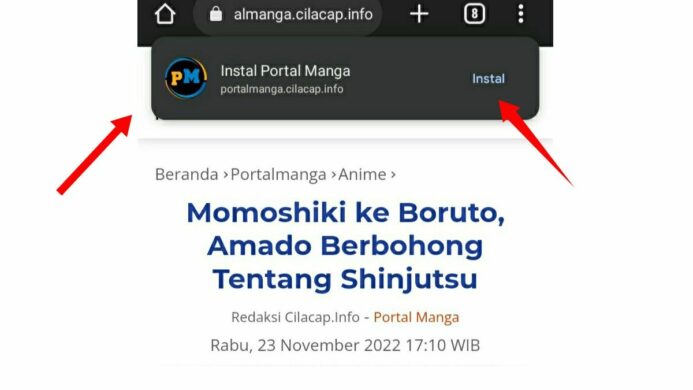
Namun akun dari browser harus dalam status login dan buka di browser biasa bukan Incognito Tabs (Tab Samaran), kemudian ketika mengakses laman kami di browser, maka akan terdapat Pop-UP yang memberitahukan kepada pengunjung untuk menginstall. Setelah diinstall, maka laman kami akan terpasang baik di smartphone maupun desktop.
Selain daripada itu, aplikasinya pun tidak berat dan sangat mirip tampilannya ketika diakses via Chrome, Microsoft Edge maupun Firefox.
Tampilkan Semua